Ma stack WordPress favorite pour créer un site Internet
Je vous recommande souvent de choisir des outils pros polyvalents pour créer vos sites Internet.
Dans ce nouvel article je vais vous présenter le thème et les extensions WordPress que j’utilise presque tout le temps pour créer les sites Internet de mes clients.
C'est quoi une stack ?
Le mot « stack » est souvent utilisé par les développeurs pour définir la liste des technologies utilisées pour développer un site ou une application.
Dans le cas de cet article, je vais utiliser le mot « stack » pour définir la liste des thèmes et plugins WordPress que j’aime utiliser pour créer les sites de mes clients.
L'importance de se construire sa stack
Avoir « sa » stack que l’on utilise tout le temps est ultra important.
Avec les bons outils, vous pouvez faire presque tout.
Aussi, une bonne pratique sur WordPress est d’utiliser le moins d’extensions possibles.
Chaque extension que vous allez utiliser doit donc être la plus polyvalente possible.
Vous devez également vous assurer qu’il y a une équipe sérieuse de développeurs qui la maintient à jour.
Je vous recommande la lecture de cet article pour l’importance du choix des bons outils en tant que Freelance Webmaster.
Mon thème WordPress préféré

Sachant que la plupart des sites de mes clients sont réalisées entièrement sur mesure, j’aime beaucoup utilisé le thème Hello de Elementor.
Lien direct : https://wordpress.org/themes/hello-elementor/
Pourquoi ?
Car il est vide et me permet de construire le site sans me soucier de barrières imposées par un thème.
Le thème Enfant Hello Child
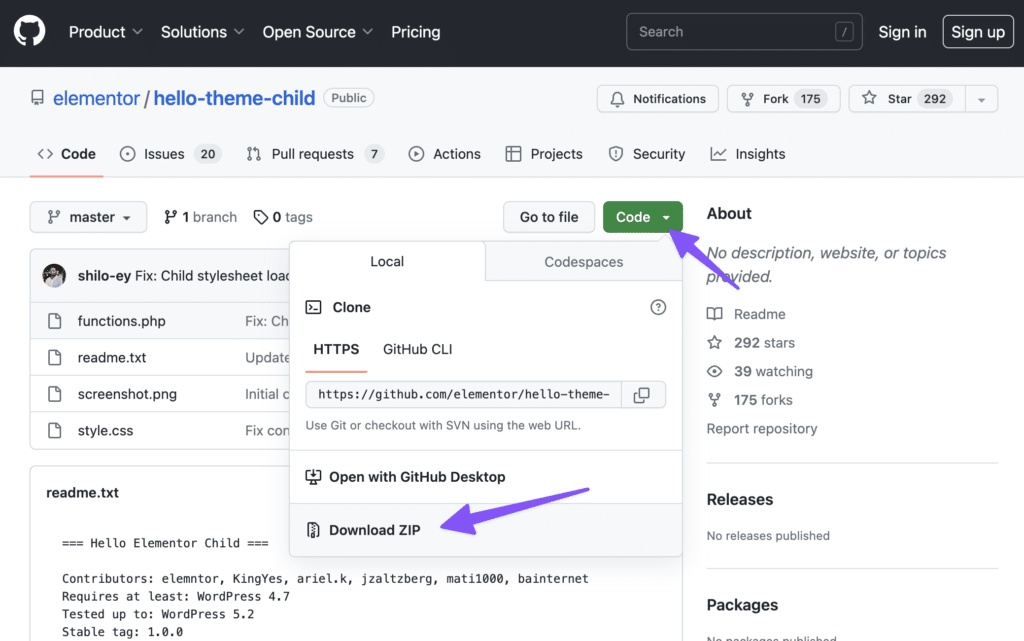
Dans le cas où je sais que je vais devoir faire des ajouts dans le code par le suite, j’ajoute généralement aussi le thème enfant de Hello, disponible sur le github de Elementor.
Voici le lien si vous le cherchez : https://github.com/elementor/hello-theme-child
Et ci-dessous comment le télécharger :

Constructeur de page
Elementor PRO
Permet de créer des sites sans limites et facile à administrer.
Un des meilleurs constructeurs de page du marché avec un support solide derrière.
Rien qu’avec cette extension je peux créer au moins 80% des sites internet de mes clients
Ce que j’aime beaucoup
- Une logique d’utilisation assez proche des développeurs (contrairement à Divi par exemple)
- Un support efficace
- Des nouveautés fréquentes
- Ses possibilités presque infinies
Ce que j’aime moins
- Je ne sais pas !
Fonctionnalités Extras
Crocoblock
A utiliser dans certains cas très précis pour des sites ayant des besoins avancés.
Il m’arrive parfois (de moins en moins) de ne pas trouver la fonctionnalité que je recherche avec Elementor Pro.
Dans ce cas je pioche dans les outils de chez Crocoblocks.
J’ai pris la licence lifetime il y a quelques années ; je n’ai donc plus à la payer
Ce que j’utilise particulièrement chez Crocoblocks :
- JetEngine : qui permet notamment d’ajouter facilement des Custom Post Type avec des champs spécifiques (Equivalent à ACF)
- JetFormBuilder : pour créer des formulaires spécifiques avec des actions sur mesure (Equivalent à Gravity Form)
- JetElements : une librairie de Widgets pour customiser mes sites internet
Optimisation du référencement
SEOPress
Pendant très longtemps j’ai utilisé YOAST SEO, même si il était très bien, j’ai commencé à utiliser SEOPress pour les options de customisation de partage pour les réseaux sociaux. Puis j’ai acheter la version PRO pour pouvoir utiliser les fonctionnalités de fil d’ariane, de gestion avancées des metas, et aussi des rich snippets.
Aujourd’hui c’est vraiment mon partenaire SEO pour tous les sites WordPress.
En plus c’est Français : cocorico !
Optimisation de la vitesse
WP ROCKET
J’ai passé des heures à tenter d’optimiser mes sites internet avec des solutions de minifications, de cache et j’en passe.
Et je rencontrais toujours des problèmes…
Un jour je me suis dit : « il faut que je teste WP Rocket ».
Et depuis je ne peux plus m’en passer.
Facile d’utilisation. Support réactif. En quelques clicks on peut optimiser son site.
Optimisation des images
Imagify
Imagify est une solution très pratique pour ne pas de prendre la tête avec l’optimisation des images.
En quelques clicks elle est configurée et fait le travail pour nous :
- compression des images à l’upload
- traitement en mode lot
- format webp
Gestion des langues
WPML
Gérer différentes langues sur un Site WordPress peut être un véritable enfer.
Par le passé je n’aimais pas WPML, je trouvais cette extension très mal organisé et peu pratique.
Aujourd’hui c’est celle que j’utilise pour toutes mes traductions.
Ce que j’apprécie particulièrement : les traductions automatiques basées sur Deepl. Cela me fait gagner un temps fou dans la traduction d’un site.
Le support est aussi super réactif et en Français !
Sécurité
Wordfence
La première chose si vous souhaitez garder un site WordPress sécurisé c’est de faire les mises à jour.
À partir de là vous pouvez sécuriser davantage de choses et WordFence en version gratuite fait déjà très bien le travail.
Conclusion
En conclusion, il est crucial de choisir les bons outils pour concevoir et gérer vos sites web sous WordPress. Cet article a présenté la « stack » que j’utilise pour créer des sites performants, sécurisés et optimisés pour le référencement. Les outils mentionnés ici, tels qu’Elementor Pro, SEOPress, WP Rocket et WPML, sont des incontournables pour tout freelance webmaster ou développeur.
Il est également important de souligner l’importance de tester et de s’approprier les solutions pour se construire sa propre stack personnelle. En expérimentant avec différents outils et en comprenant leurs forces et faiblesses, vous pourrez créer une combinaison d’outils qui correspondent parfaitement à vos besoins et à ceux de vos clients.
N’oubliez pas que l’utilisation d’extensions polyvalentes et bien entretenues par des équipes de développeurs sérieuses est essentielle pour garantir la pérennité et la qualité de votre site. En maîtrisant ces outils et en construisant votre propre « stack », vous serez en mesure de créer des sites web à la hauteur des attentes de vos clients, tout en gagnant du temps et en améliorant votre efficacité. Alors, lancez-vous et explorez ces outils pour donner vie à vos projets web et créer une stack qui vous ressemble !
Pour aller plus loin
Découvrez notre sélection complète d’outils du Webmaster :